개발자 Saaad
[JavaScript] Map, Filter, Reduce 본문
JavaScript를 하다보면 정말 많이 쓰게 될 Map, Filter, Reduce메소드를 알아봅시다!
Map
map() 메소드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아
새로운 배열을 반환합니다.

array1 배열을 map() 메소드를 이용해 각 값에 대하여 곱하기 2 해준 배열을 반환합니다.
배열의 값들에 대해 공통적으로 수행할 일이 있을 때 써주면 좋을 것 같네요.
Map함수의 구조
arr.map(callback(currentValue[, index[, array]])[, thisArg])
Filter 메소드
filter() 메소드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.

words 배열 안의 요소에 대해서 조건을 주고 조건을 충족하는 요소만 result 배열에 담긴 것을 볼 수 있습니다.
필요한 요소만 뽑아내고 싶을 때 filter() 메소드를 쓰면 좋을 것 같습니다!
Filter 함수의 구조
arr.filter(callback(element[, index[, array]])[, thisArg])
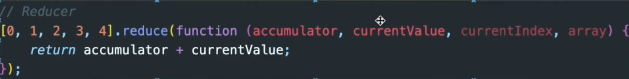
Reduce 메소드
reduce() 메소드는 배열의 각 요소에 대해 주어진 reducer() 함수를 실행하고,
하나의 결과값을 반환합니다.

리듀서 함수는 위와 같이 4개의 인자를 가집니다.
- 누산기 (acc)
- 현재 값 (cur)
- 현재 인덱스 (idx)
- 원본 배열 (src)
실행 과정은 다음과 같습니다.

reduce() 메서드에 두 번째 인자 10을 주었을 때는 다음과 같이 동작합니다.

acc에 10이 들어간 채로 reduce() 메소드가 동작하기 때문에 위와 같은 실행결과가 나왔네요.
정말 많이 쓰이는 Map, Filter, Reduce에 대해 알아봤습니다.
다음 정리 때 뵙겠습니다.
'학습 > kakao X goorm 풀스택12회차' 카테고리의 다른 글
| [JavaScript] 얕은 비교, 깊은 비교 (0) | 2024.12.05 |
|---|---|
| [JavaScript] null 과 undefined (0) | 2024.12.04 |
| [JavaScript] 전개 연산자 (Spread Operator) (0) | 2024.12.02 |
| [JavaScript] 함수 표현식, 선언문 (0) | 2024.12.02 |
| [JavaScript] 구조 분해 할당 (0) | 2024.12.01 |




