개발자 Saaad
[CSS]Grid CSS (중요) 본문
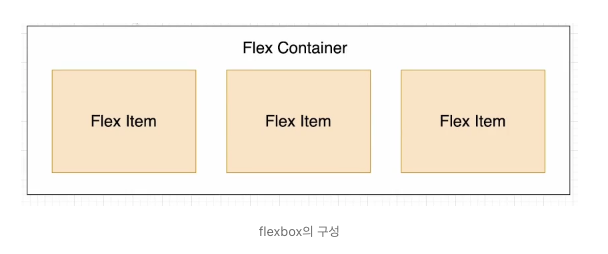
Flex 구조

위는 Flex box 컨테이너인데요, 컨테이너 안의 요소를 원하는 흐름에 맞게 여러 속성을 이용하여 균일하게 배치할 수 있는 장점이 있습니다.
그러면 Grid는 어떨까요 ?
Grid

Flexible Box는 단순한 1차원 레이아웃을 제공합니다. 행(row) 또는 열(column) 방식으로 말이죠.
이에 비해 Grid는 행과 열을 동시에 다룰 수 있는 레이아웃을 제공합니다.
Grid CSS 속성들
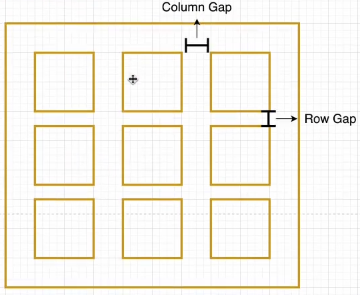
gap

위 그림을 살펴보면 Grid CSS 컨테이너 안의 각 요소간 gap이 있는 것을 알 수 있는데요.
행 간격(row gap), 열 간격(column) 간격이 있습니다.
.container {
gap: 20px 10px; /* 열 간격은 20px, 행 간격은 10px */
}
Grid CSS 속성들
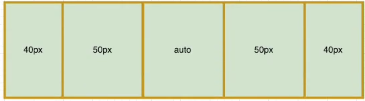
너비 지정
그리고 Grid CSS 컨테이너의 요소들의 너비를 지정해줄 수 있습니다.
.container {
grid-template-columns : 40px 50px auto 50px 40px;
/* grid-template-rows : 40px 50px auto 50px 40px; */
}위와 같이 사용할 수 있고, 아래는 예시 이미지입니다.

Repeat
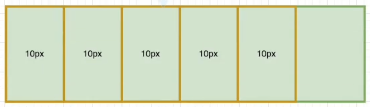
위 예시에서는 요소의 너비를 일일이 지정을 해주었는데요, 이번에는 repeat를 이용해서 좀 더 쉽게 요소의 너비를 지정해보겠습니다.
.container {
grid-template-columns : repeat(5, 10px);
}

repeat를 사용하여 10px 요소를 5번 반복하여 위와 같은 레이아웃이 만들어졌습니다.
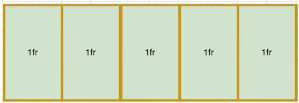
fr(fraction)
fr = fraction이며, 1fr은 사용 가능한 공간의 1 부분입니다. (사용 가능한 공간에 대한 비율)
.container {
grid-template-columns : repeat(5, 1fr);
}

위에서 배운 것을 이용해서 한번 응용을 해봅시다.
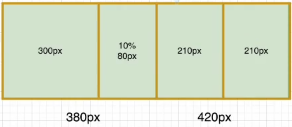
.container {
width: 800px;
grid-template-columns : 300px 10% 1fr 1fr;
}
코드를 보면 width가 800px인 grid 콘테이너에서 각 요소의 너비를 다양한 단위를 이용해서 지정해준 모습을 볼 수 있습니다.
300px과 10% 는 800px에 대해서 300px과 800px의 10%인 80px 만큼 차지하는 것을 볼 수 있습니다.
그리고 fr로 지정을 해준 부분은 800px-380px 한 부분 즉 남은 공간 420px(사용가능한공간)에 대해서 1fr 씩 가져간 것을 볼 수 있네요.
배치 방법 구성
Grid CSS에서 각 요소들의 배치 방법을 원하는대로 행번호와 열번호에 맞게 수정할 수 있습니다.
예제를 살펴볼게요.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
.grid-container {
display: grid;
background-color: gray;
grid-template-columns: repeat(3, 50px); /* 3개의 열의 너비를 자동 생성*/
grid-template-rows: repeat(3, 50px);
padding: 10px;
width: fit-content;
}
.item {
border: 0.5px solid black;
}
#item1 {
grid-column-start: 1;
grid-column-end: 3;
background-color: aqua;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item" id="item1">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
</body>
</html>
CSS
<style>
.grid-container {
display: grid;
background-color: gray;
grid-template-columns: repeat(3, 50px); /* 3개의 열의 너비를 자동 생성*/
grid-template-rows: repeat(3, 50px);
padding: 10px;
width: fit-content;
}
.item {
border: 0.5px solid black;
}
#item1 {
grid-column-start: 1;
grid-column-end: 3;
}
</style>CSS를 살펴보면 일단 컨테이너에 대해서 Grid CSS 방식으로 배치를 하고 배경색을 줬으며,
컨테이너의 요소의 행, 열 높이를 50px 를 주어 반복적으로 배치했습니다.
적절한 padding과 컨테이너가 요소를 fit하게 잡고 있게 하기위해 fit-content를 주었습니다.
item 클래스는 구분이 용이하도록 border를 주어 테두리를 추가했습니다.
item1 은 1개 요소만 따로 id를 주어 grid-column-start, grid-column-end 를 실습해볼 수 있게 하였습니다.
그리고 민트색으로 지정해주어 좀더 보기 편하게 해봤습니다.
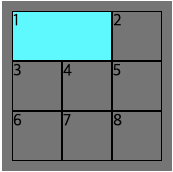
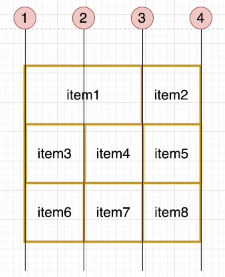
실행결과

위 결과를 살펴보면 3x3형태로 요소로 grid-container에서 배치를 하였으나,
id="item1" 인 요소에 대해서
grid-column-start : 1;
grid-column-end : 3;
값을 주어 두번째 요소의 자리까지 차지한 모습을 확인할 수 있습니다.

위 그림을 보면 저희가 작성한 Grid CSS의 구조를 살펴볼 수 있는데요.
item1에 대해서 작성했던 CSS에 의해서 item1은 1~3 까지 부분을 차지해서 배치되게 된 것입니다.
그렇게 하면 원래 container에서 정의해준 50px만큼이 아닌 한칸 더 차지해서 100px만큼 차지하게 되는거죠.
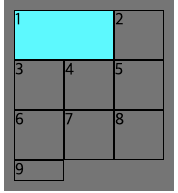
그리고 밑에는 제가 호기심으로 item9를 하나 더 추가해보고 결과를 봤습니다.

container 단에서 정의해주지 않은 요소에 대해서는 적절한 행 열 값이 지정이 안되어있어서
이렇게 나타나는 것 같습니다.
이렇게 코드를 작성하면 안되겠죠 ㅎㅎ;
이것으로 Grid CSS 정리를 마치겠습니다.
감사합니다.
'학습 > kakao X goorm 풀스택12회차' 카테고리의 다른 글
| [JavaScript] var, let, const 유효한 참조 범위(scope) (0) | 2024.11.27 |
|---|---|
| [JavaScript] var, let, const (0) | 2024.11.27 |
| [CSS]Flexbox 관련 CSS (중요) (0) | 2024.11.18 |
| [CSS]Transform, Animation 사용방법 (0) | 2024.11.18 |
| [CSS]Float, Clear CSS 속성 (0) | 2024.11.18 |



