개발자 Saaad
[CSS]Flexbox 관련 CSS (중요) 본문
시작
반응형 웹사이트를 디자인할 때 요소가 웹사이트를 사용하는 장치 유형에 따라 너비, 높이, 해상도, 방향 등과
같은 요소가 변경되길 원할 것입니다.
이번에는 flexbox 레이아웃을 사용하여 요소를 반응형으로 만드는 방법에 대해서 다뤄보겠습니다.
+ ) 그리고 무엇보다도 이것때문에 고생한 기억이 한두번이 아니라서.. 더 잘 다뤄야함..ㅜ
Flexbox란 ?
CSS Flexbox는 요소를 효율적이고 동적으로 배열할 수 있는 레이아웃 모델입니다.
이 레이아웃은 1차원(수평 배치 또는 수직 배치)이며 균등하게 분산된 컨테이너 내부에 요소를 배치할 수 있습니다.
Flexbox 레이아웃을 이용하면 요소를 반응형으로 만들 수 있습니다.
사용하는 장치에 따라 요소의 동작이 유연하고 적절한 위치에 배치될 수 있도록 할 수 있습니다.
4가지 레이아웃이 있습니다.
Block
- 웹 페이지에서 섹션을 생성하기 위해 블록 레이아웃이 사용됩니다.
Inline
- 텍스트에 사용되는 레이아웃입니다.
Table
- 2차원 데이터가 있는 테이블에 사용됩니다.
Positioned
- 이것은 요소의 특정 위치에 사용됩니다.
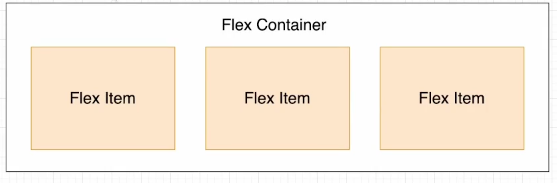
Flexbox Components의 구성
Flexbox 는 Flex Container와 Flex Items로 구성됩니다.
Flex Container
- Flexbox의 구성 요소는 표시를 flex 또는 inline-flex로 설정하여 상위 요소의 속성을 정의합니다.
Flex Items
- Flex Items는 Flex Container의 직계 자식입니다.

Flexbox의 속성들
| Flex Container | Flex Items |
| flex-direction | order |
| flex-wrap | flex-grow |
| flex-flow | flex-shrink |
| justify-content | flex-basis |
| align-items | align-self |
| align-content | x |
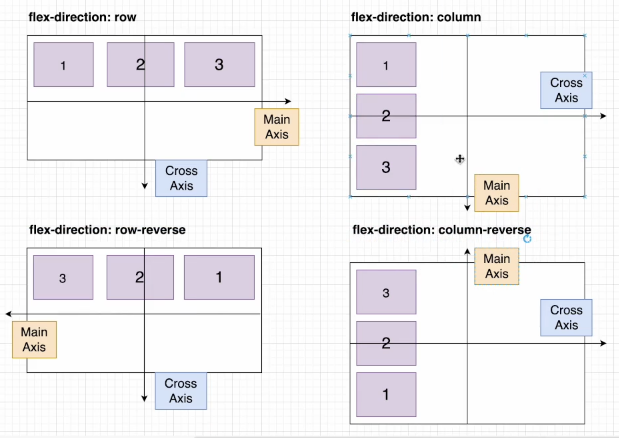
두개의 축!! Main, Cross Axis
flexbox로 작업할 때 두 축, 즉 주축(Main Axis)과 교차축(Cross Axis)를 생각해야 합니다.
주축은 flex-direction 속성에 의해 정의되고 교차축은 수직으로 진행됩니다.
flexbox로 수행하는 모든 작업은 이러한 축을 다시 참조하므로 처음부터 작동 방식을 이해하는 것이 좋습니다.

Flex Container
flex-direction
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="flex-item item-1">Item 1</div>
<div class="flex-item item-2">Item 2</div>
<div class="flex-item item-3">Item 3</div>
</div>
</body>
</html>- 간단하게 콘테이너 안에 3개의 아이템이 들어가있는 구조를 작성해보았습니다.
CSS
.container {
border: 3px solid lightgray;
display: flex;
flex-direction: column-reverse;
/* flex-direction: row | row-reverse | column | column-reverse */
}
.flex-item {
color: black;
font-size: 2rem;
padding: 1rem;
text-align: center;
}
.item-1 {
background-color: lightblue;
}
.item-2 {
background-color: lightyellow;
}
.item-3 {
background-color: lightpink;
}- 콘테이너의 요소 배치 방법을 flex로 설정하고, flex-direction 방법을 계속 바꿔볼 예정입니다.
flex-direction : row
flex-direction : row-reverse
flex-direction : column
flex-direction : column-reverse
Flex Container
flex-wrap
- flex의 디폴트 특징대로라면, 아이템 개수가 늘어나면 아이템의 크기가 줄어들며 어떻게든 단일한 줄에 포함시킬 것입니다.
하지만 flex-wrap 속성을 이용하면 줄바꿈이 일어나게 할 수 있습니다.
nowrap(기본값) : 모든 플렉스 항목이 한 줄에 표시됩니다.
wrap : 위에서 아래로 줄바꿈됩니다.
wrap-reverse : 아래에서 위로 줄바꿈됩니다.
flex-wrap : nowrap;
- 현재 켜져있는 창의 너비를 축소해보세요!
nowrap 속성으로 인해 안의 요소들이 줄 바꿈이 일어나지 않고 한줄에 정렬되는 것을 확인할 수 있습니다.
flex-wrap : wrap;
- 현재 켜져있는 창의 너비를 축소해보세요!
flex-wrap : wrap-reverse;
- 현재 켜져있는 창의 너비를 축소해보세요!
Flex Container
Flex-flow
- flex-direction 및 flex-wrap 속성의 약어로 , 함께 플렉스 컨테이너의 기본 축과 교차축을 정의합니다.
기본값은 row, nowrap 입니다.
.cocontainer {
flex-flow: column wrap;
/* flex-flow : <flex-direction> <flex-wrap> */
}
위에서 말씀드린 것처럼 flex-direction과 flex-wrap 을 동시에 사용할 수 있는 속성이니 개념은 똑같습니다.
Flex Container
justify-content
- 주축을 따라 정렬을 정의합니다.
한줄의 모든 플렉스 항목이 유연하지 않거나 유연하지만 최대 크기에 도달한 경우 남은 여유 공간을 분산하는 데 도움이 됩니다.
또한 item이 줄을 넘을 때 항목의 정렬을 제어합니다.
- 하나 짚고 넘어갈 것은
justify-content : 주축을 기준 / align-items : 주축의 수직을 기준
이라는 점!

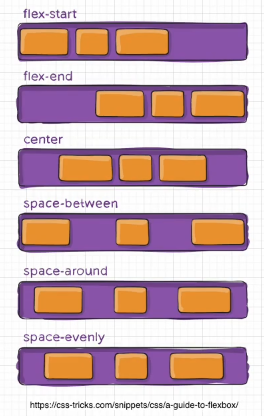
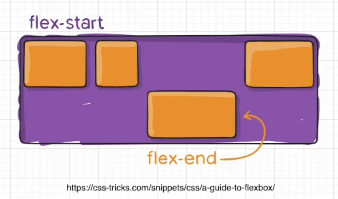
justify-content 속성
| flex-start | item이 주축의 시작부분에서부터 정렬됩니다. |
| flex-end | item이 주축의 끝부분에서부터 정렬됩니다. |
| center | item이 주축의 수직을 기준으로 정렬됩니다. |
| space-between | item이 고르게 분포됩니다. 첫번째 item은 주축의 시작부분에 위치하고, 마지막 item은 주축의 끝부분에 위치합니다. |
| space-around | item이 고르게 분포되지만 처음과 끝과의 간격은 1단위만큼, 중간요소간의 거리는 2단위만큼입니다. |
| space-evenly | 모든 item간의 간격이 동일하도록 정렬합니다. |

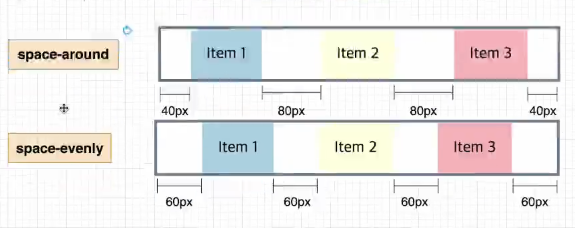
위 표에서 설명했던 단위 설명이 부족했을 것 같아서 그림을 보면 좋을 것 같습니다.
space-around는 시작과 끝 부분과의 요소간의 간격은 1단위(40px)이고, item(1,3)과 item2 과의 간격은
2단위(80px) 인 것을 확인할 수 있습니다.
space-evenly는 시작과 끝, 각 요소간의 거리가 모두 일정합니다.
두 속성값 모두 일정하게 요소들을 배치하지만 방법이 조금 다른 것을 알 수 있습니다.
Flex Container
align-items
- 메인축의 수직 방향을 기준으로 정렬합니다. 간단하게 justify-contents의 교차축을 기준으로 정렬한다고 생각하면 쉽습니다!

| flex-start | item이 주축의 교차축의 시작부분에서부터 정렬됩니다. |
| flex-end | item이 주축의 교차축의 끝부분에서부터 정렬됩니다. |
| center | item이 주축의 교차축을 기준으로 중앙 정렬됩니다. |
| stretch | item이 부모요소를 꽉 채웁니다. |
| baseline | center와 비슷하지만, 각 item 안의 요소의 위치에 맞게 아이템들이 정렬됩니다. |
Flex Container
align-content
- align-items는 한 줄을 기준으로 정렬하는 반면, align-content는 두 줄 이상일 때 사용할 수 있습니다.
만약 align-content 를 사용하고 싶다면, flex-wrap: wrap; 을 함께 써주셔야 합니다.
nowrap 상태라면 한 줄에 모두 요소가 정렬되기 때문에 소용이 없기 때문입니다.
align-items와 개념은 똑같습니다. 주축의 교차축 기준으로 정렬됩니다.

| normal(기본값) | items 값이 설정되지 않은 것처럼 기본 위치에 배치됩니다. |
| flex-start | item이 주축의 교차축의 시작부분에서부터 정렬됩니다. |
| flex-end | item이 주축의 교차축의 끝부분에서부터 정렬됩니다. |
| center | item이 주축의 교차축을 기준으로 중앙 정렬됩니다. |
| space-between | item이 고르게 분포됩니다. 교차축의 시작부분과 끝에 한줄씩 위치하게 되고, 나머지는 중앙에 배치됩니다. |
| space-around | 모든 줄이 고르게 분포되지만 처음과 끝과의 간격은 1단위만큼, 중간요소간의 거리는 2단위만큼입니다. |
| space-evenly | 모든 줄간의 간격이 동일하도록 정렬합니다. |
| stretch | 남은 공간을 요소가 모두 차지하도록 합니다. |
Flex Container
align-self
- 이미 정렬 방식이 정해져있더라도 item에 대해 개별 정렬 방법을 바꿔줄 수 있습니다.
이때, align-content 속성은 지워줘야 제대로 적용 가능합니다.

여기서 부턴 Flex Items 들의 속성에 대해서 다뤄보겠습니다
Flex Items
order
- 기본적으로 flex items는 소스코드에 나열된 순서대로 배치됩니다.
하지만 order 속성은 플렉스 컨테이너에 나타나는 순서를 제어할 수 있고 기본값은 0입니다.

간단하게 예제 살펴보겠습니다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="flex-item item-1">Item 1</div>
<div class="flex-item item-2">Item 2</div>
<div class="flex-item item-3">Item 3</div>
<div class="flex-item item-4">Item 4</div>
<div class="flex-item item-5">Item 5</div>
<div class="flex-item item-6">Item 6</div>
</div>
</body>
</html>
- 여러 아이템들을 콘테이너에 담은 형태로 작성해보았습니다.
CSS
.container {
border: 6px solid lightgray;
display: flex;
width: fit-content;
}
.flex-item {
color: black;
font-size: 2rem;
padding: 1rem;
}
.item-1 {
background-color: lightblue;
order: 1;
}
.item-2 {
background-color: lightyellow;
}
.item-3 {
background-color: lightpink;
order: -1;
}
.item-4 {
background-color: lightgreen;
order: 5;
}
.item-5 {
background-color: lightsalmon;
}
.item-6 {
background-color: lightskyblue;
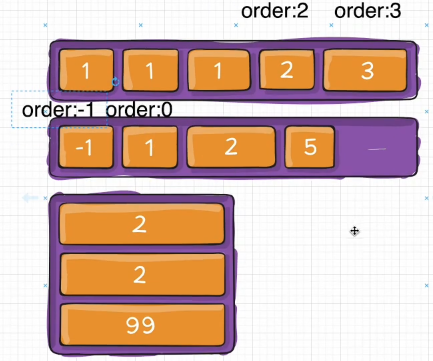
}- 각 아이템에 다른 색깔을 적용시켜 보기 좋게 하고 각 item에 order 값을 다양하게 줘봤습니다.
item1 : 1
item2,5,6 : 0
item3 : -1
item4 : 5
결과
- 위 결과를 보면 order:-1; 을 주었던 3이 제일 먼저 배치되고, oredr: 0; 인 item 2,5,6이 그다음 배치된 후
item1, item4 순서로 배치된 것을 확인할 수 있습니다.
값이 작은것부터 배치된다는 것을 알 수 있습니다!!
Flex Items
flex-grow
- 두가지 속성을 이용하면 유연한 레이아웃을 작성할 수 있습니다.
플렉스 박스 아이템의 기본 너비를 자동으로 늘어나게 하거나(flex-grow) 줄어들 수 있도록(flex-shrink) 해서
행 안에서 적절한 너비로 배치되도록 맞춰주는 역할을 합니다.
flex-grow의 기본값은 0이고, 아이템이 플렉스 컨테이너 내부에서 차지해야하는 비율을 설정할 수 있습니다.
음수는 허용되지 않습니다.

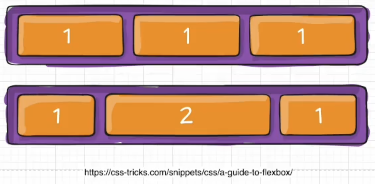
모든 항목이 flex-grow 가 1로 설정된 경우 컨테이너의 공간은 모두 균등하게 분배됩니다.
아이템 중 하나의 값이 2인 경우 다른 아이템의 2배의 공간을 차지하게 됩니다.

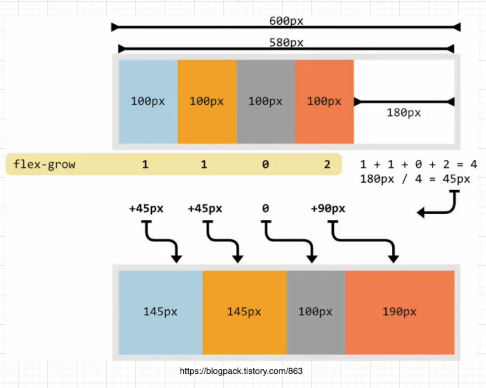
위 그림을 보면 flex-grow에서 남은 공간에 대해서 각 아이템의 크기를 결정하는 방법을 자세히 알 수 있습니다.
컨테이너의 크기가 600px일때 border를 제외하고 요소가 차지할 수 있는 공간은 580px이고
각 요소의 기본 너비가 100px인 가정에서 살펴보겠습니다.
580px중 4개의 요소가 차지하는 공간이 총 400px 이기 때문에 남은 공간은 180px이 되게 됩니다.
이때 아이템 1~4에 대해서 flex-grow 값을 1, 1, 0, 2 값을 주게 되면, 각 비율 값을 합친 값인 4로 남은 공간 180px을 나눠갖게 됩니다.
그렇기 때문에 180/4 = 45이기 때문에 각 요소는 45px * grow 값을 기존 너비에서 더해서 가지게 됩니다.
그래서 위 그림처럼 각 요소는 100px + @ 를 가지게 되는데요.
1, 1, 0, 2 만큼의 남은 공간에서 비율을 가져가기로 하였기 때문에 45px, 45px, 0, 90px 만큼의 공간을 더 가져가게 됩니다.
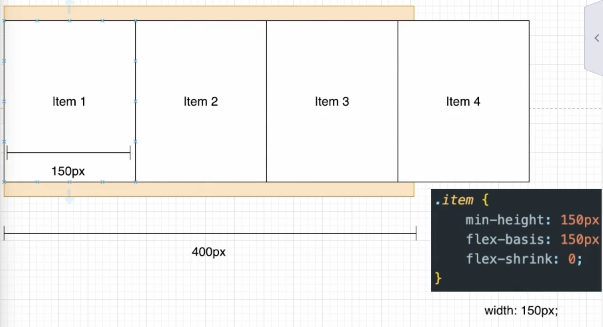
flex-shrink
- 필요ㅛ한 경우 플렉스 item이 축소되는 기능을 정의합니다.
주로 레이아웃을 벗어난 아이템 너비를 분배해서 줄이는데 사용합니다.
flex-shrink 속성은 플렉스 박스에 "flex-wrap: wrap;" 속성을 부여한 경우 적용되지 않습니다.
당연히 wrap 속성이면 줄바꿈이 일어나니 item이 축소될 일이 없겠죠???flex-shrink의 기본값은 1로 이 값은 기존크기를 유지하지 않고 컨테이너 크기에 영향을 받아 줄어들 수 있는 상태입니다.
값을 0으로 주면 원래 크기를 유지하려고 하기 때문에 컨테이너를 벗어날 수 있습니다.

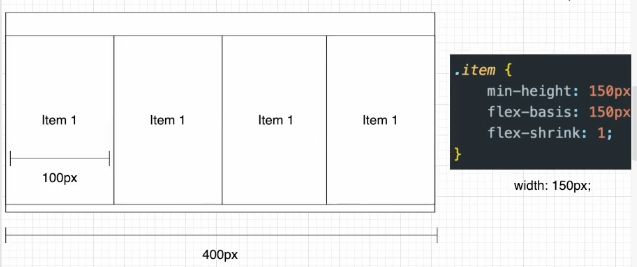
그리고 위 그림에 대해서 추가로,
만약에 삐져나온 item 4에 대해서만 컨테이너의 크기에 맞게 크기를 축소시키고 싶다고하면
item4의 속성만 flex-shrink:1; 로 지정해주면 컨테이너의 크기에 맞게 축소되는 것을 확인할 수 있습니다.
이때 item1~3 의 flex-shrink 값은 0입니다.


Flex Items
flex-basis
- 나머지 공간이 분배되기 전에 요소의 기본 크기를 정의합니다.
flex-basis 속성은 flex 아이템의 기본 사이즈를 지정하는 속성이며 기본값은 auto 입니다.
이 값을 설정하지 않으면 컨테이너의 크기에 따라 사이즈가 결정되게 됩니다.
- flex-basis는 width에서 사용하는 모든 단위(px, %, em, rem 등)를 사용 할 수 있습니다.
Flex Items
flex
- flex-grow, flex-shrink, flex-basis가 결합된 약어입니다.
두 번째 및 세 번째 매개변수는 선택사항입니다. 기본값은 0 1 auto 입니다.
/* One Value, untiless nuber : flex-grow */
flex: 2;
/* One Value, length or percentage : flex-basis */
flex : 10em;
flex : 30%;
/* Two Values: flex-grow | flex-basis */
flex: 1 30px;
/* Two Values, flex-grow | flex-shrink */
flex: 2 2;
/* 두 번째 값의 단위가 있냐 없냐에 따라 다르다!! */
/* Three Values, flex-grow | flex-shrink | flex-basis */
felx: 2 2 10%;
이것으로 flexbox에 대해 정리를 마치도록 하겠습니다.
다음엔 grid, table 정리하는 시간을 가져보도록 하겠습니다!!
'학습 > kakao X goorm 풀스택12회차' 카테고리의 다른 글
| [JavaScript] var, let, const (0) | 2024.11.27 |
|---|---|
| [CSS]Grid CSS (중요) (0) | 2024.11.22 |
| [CSS]Transform, Animation 사용방법 (0) | 2024.11.18 |
| [CSS]Float, Clear CSS 속성 (0) | 2024.11.18 |
| [HTML,CSS]HTML 문서에 CSS를 적용하는 3가지 방법과 우선순위 (1) | 2024.11.17 |



