개발자 Saaad
[javascript] Event Listener & Event 객체 본문
Event Listener

우리는 마우스를 이용한 클릭 "이벤트" 와 같은 상황에서 취할 액션을 지정해줘야 합니다.
그 함수가 바로 Event Listener입니다.
addEventListener()
어떠한 이벤트가 발생했을 때 이벤트 리스너를 호출하기 위해서는 이벤트 리스너를 해당 객체나 요소에 등록해주어야합니다.
등록방법을 살펴보겠습니다
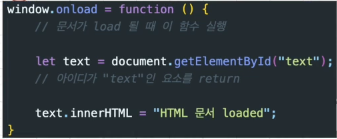
1. 자바스크립트 코드에서 프로퍼티로 등록

- window.onload 를 이용해 문서가 로드 되었을 때 실행되게 할 수 있습니다.
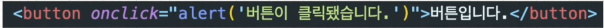
2. HTML 태그에 속성으로 등록

- 클릭했을 때 alert() 가 동작되는 형식입니다.
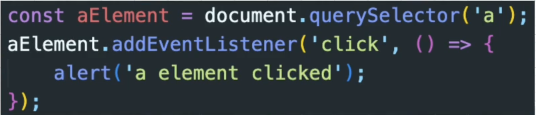
3. addEventListener() 메소드 사용
element.addEventListener(이벤트명, 실행할 함수명(listener), 옵션);
- a 요소를 클릭할 때마다 alert가 발생합니다.
Event 객체
이벤트가 발생할 때 이벤트 객체를 가져올 수 있습니다.
<button class="btn2">버튼</button>
const buttonElement = document.querySelector('.btn2');
buttonElement.addEventListener('click',(event) => {
// event 객체 출력해보기
console.log(event);
val = event.target;
// id를 가져옴
val = event.target.id;
// className 가져옴
val = event.target.className;
// classList
// "click" 출력
val = event.type;
})
Event 종류
1. UI 이벤트
- load : 문서나 객체가 로드 완료되었을 때
- change : 객체의 내용이 변동되거나 focus를 잃었을 때
- resize : 객체의 크기가 바뀌었을 때
- scroll : 스크롤바를 조작할 때
- error : 에러가 발생했을 때
2. 키보드 이벤트
- keydown : 키를 눌렀을 때
- keyup : 키를 눌렀다가 뗐을 때
- keypress : 사용자가 눌렀던 키의 문자가 입력되었을 때
3. 마우스 이벤트
- click : 객체를 클릭했을 때
- dblclick : 객체를 더블클릭했을 때
- mousedown : 마우스를 좌클릭 할 때
- mouseup : 마우스를 좌클릭 했다가 뗄 때
- mouseout : 마우스가 특정 객체 밖으로 나갔을 때
- mouseover : 마우스가 특정 객체 위로 올려졌을 때
- mousemove : 마우스가 움직였을 때
4. 포커스 이벤트
- focus : 객체에 focus 되었을 때
- blur : 객체가 focus를 잃었을 때
5. 폼 이벤트
- input : input, textarea 요소 값이 변경되었을 때
- change : 선택 상자, 체크박스, 라디오 버튼의 상태가 변경되었을 때
- select : 텍스트를 선택했을 때
- reset : 리셋 버튼을 눌렀을 때
- submit : 사용자가 버튼 키 등을 활용해 폼을 전송할 때
- cut/copy/paste : 사용자가 폼필드의 콘텐츠를 잘라내기/복사/붙여넣기 했을 때
mousedown vs click
어떠한 요소를 클릭했을 때 먼저 mousedown 이벤트가 발생하고, 마우스를 놓았을 때 click 이벤트가 발생합니다.

'학습 > kakao X goorm 풀스택12회차' 카테고리의 다른 글
| [JavaScript] 이벤트 캡처링 (Event Capturing) (0) | 2024.11.27 |
|---|---|
| [JavaScript] 이벤트 버블링 (Event Bubbling) (0) | 2024.11.27 |
| [JavaScript] DOM 탐색하기 (0) | 2024.11.27 |
| [웹개발] DOM (1) | 2024.11.27 |
| [웹개발] Window 객체 (0) | 2024.11.27 |




