개발자 Saaad
[JavaScript] 이벤트 캡처링 (Event Capturing) 본문
시작하기 앞서 해당 사이트를 참고하여 글을 작성하였습니다.
https://ko.javascript.info/bubbling-and-capturing#ref-117
버블링과 캡처링
ko.javascript.info
이벤트 캡처링(Event Capturing)
이벤트 버블링 이외에도 캡처링(Capturing) 이라는 흐름이 존재합니다. 실제 코드에서 자주 쓰이진 않지만, 종종 유용한 경우가 있으므로 알아봅시다.
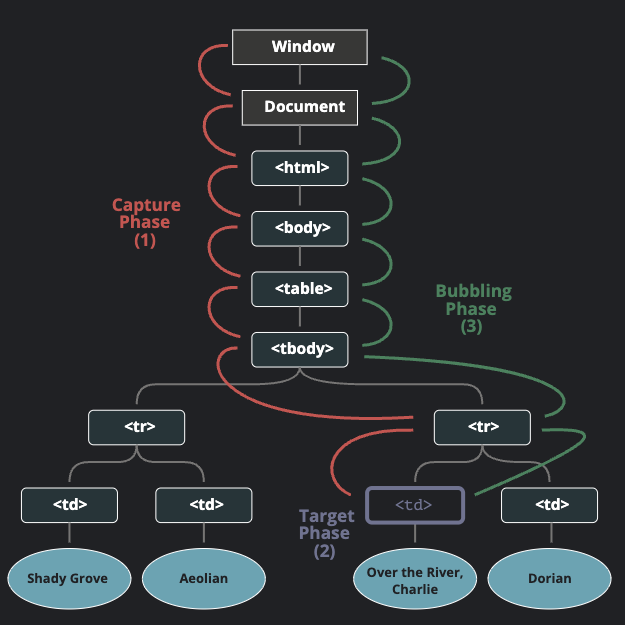
표준 DOM 이벤트에서 정의한 이벤트 흐름엔 3가지 단계가 있습니다.
- 캡처링 단계 - 이벤트가 하위 요소로 전파되는 단계
- 타깃 단계 - 이벤트가 실제 타깃 요소에 전달되는 단계
- 버블링 단계 - 이벤트가 상위 요소로 전파되는 단계

<td> 태그를 클릭하면 이벤트가 최상위 조상에서 시작해 아래로 전파(캡처링) 되고,
이벤트가 타깃 요소에 도착해 실행된 후(타깃 단계), 다시 위로 전파됩니다(버블링).
캡처링 단계를 이용해야하는 경우는 흔치 않기 때문에, 이전까진 주로 버블링만 설명했습니다.
캡처링에 관한 코드를 발견하는 일은 거의 없다고 하네요.
그럼에도 불구하고 캡처링 이벤트를 잡아내고 싶다면 아래와 같이 하면 됩니다.
addEventListener의 인자로 capture : true; 를 주는 것이죠
elem.addEventListener(..., {capture: true})
// 아니면, 아래 같이 {capture: true} 대신, true를 써줘도 됩니다.
elem.addEventListener(..., true)
예제를 실행해볼 수 있는 사이트도 소개해드리겠습니다.
https://plnkr.co/edit/?p=preview&preview
Plunker
Plunker is loading… It's really nice to see you today!
plnkr.co
결론
핸들러에서 event.stopPropagation() 을 사용해 이벤트 버블링을 멈출 수 있습니다. 다만, 이 방법은 추천하지 않습니다.
지금 상위 요소에서 이벤트가 어떻게 쓰일지 확실치 않더라도, 추후에 버블링이 필요한 경우가 생기기 때문입니다.
캡처링 단계는 거의 쓰이지 않고, 주로 버블링 단계의 이벤트만 다뤄집니다. 이렇게 된 데는 논리적 배경이 있습니다.
현실에서 사고가 발생하면 지역 경찰이 먼저 사고를 조사합니다. 그 지역에 대해 가장 잘 아는 기관은 지역 경찰이기 때문입니다.
추가 조사가 필요하다면 그 이후에 상위 기관이 사건을 넘겨받습니다.
이벤트 핸들러도 이와 같은 논리로 만들어졌습니다. 특정 요소에 할당된 핸들러는 그 요소에 대한 자세한 사항과 무슨 일을 해야 할지 가장 잘 알고 있습니다. <td>에 할당된 핸들러는 <td>에 대한 모든 것을 알고 있기 때문에 <td>를 다루는데 가장 적합합니다.
따라서 <td>를 다룰 기회를 이 요소에 할당된 핸들러에게 가장 먼저 주는 것입니다.
버블링과 캡처링은 '이벤트 위임(event delegation)'의 토대가 됩니다. 이벤트 위임은 강력한 이벤트 핸들링 패턴입니다.
다음 챕터에서 이를 다루도록 하겠습니다.
'학습 > kakao X goorm 풀스택12회차' 카테고리의 다른 글
| [JavaScript] this 키워드 (0) | 2024.11.27 |
|---|---|
| [JavaScript] 이벤트 위임 (Event Delegation) (0) | 2024.11.27 |
| [JavaScript] 이벤트 버블링 (Event Bubbling) (0) | 2024.11.27 |
| [javascript] Event Listener & Event 객체 (0) | 2024.11.27 |
| [JavaScript] DOM 탐색하기 (0) | 2024.11.27 |




