개발자 Saaad
[JavaScript] 이벤트 루프(Event Loop) 본문
Event Loop

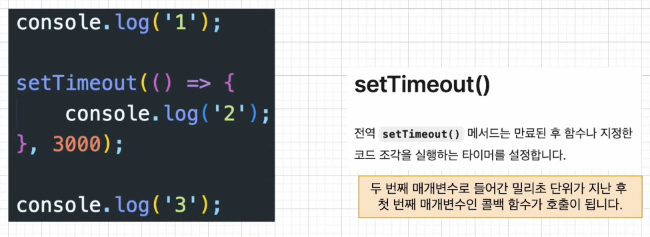
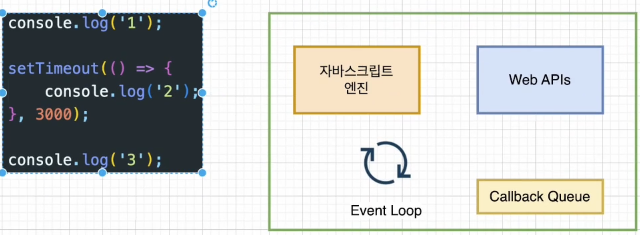
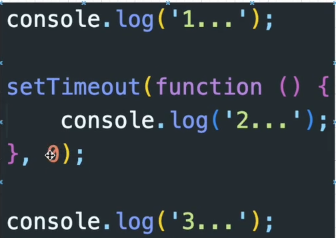
위 함수를 실행하면 결과는 어떤 순서로 출력될 것 같은가요?
setTimeout() 은 인자로 지정된 3초만큼 기다렸다가 콘솔에 2를 찍어주도록 정의가 되어있습니다.
코드 순서대로 보면 콘솔에 '1'이 찍히고,
3초를 기다렸다가 '2'가 찍힌 뒤 '3'이 바로 출력될 것 같은데요.
하지만 자바스크립트에서는 이런식으로 처리하지 않습니다!

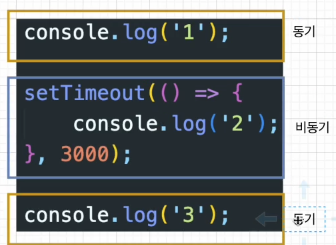
코드를 살펴보면 console.log() 부분은 동기, setTimeout()은 비동기라고합니다.
동기, 비동기가 무슨 말일까요 ?

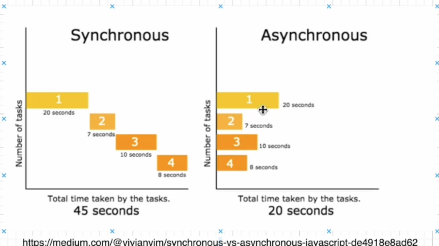
위 사진을 살펴보면 동기는 시간의 순서에 맞게 차례대로 진행해야하는 한편,
비동기는 취직을 예시로 들었을 때 취업을 하기위해서 반드시 토익->자격증>영어 > 취업 순서가 아니잖아요.
운이 좋아 취업을 먼저하고 토익공부를 할수도 있는거구요.
토익, 자격증, 영어공부를 병행할 수도 있습니다.

이러한 특성은 위에 잘 드러나는데요.
동기(Synchronous) 는 순서대로 작업을 처리해서 45sec 이 소요됩니다.
하지만 비동기(Asynchronous) 는 작업을 동시에 실행하며 20sec 이 소요되는 것을 알 수 있습니다.
그런데 자바스크립트는 동기 언어입니다.
자바스크립트는 한 줄 실행하고 또 다음 줄 실행하는 동기 언어입니다.
하지만 위에 setTimeout()에 콜백 함수를 실행하는 비동기 코드를 사용했습니다.
이것을 어떻게 처리할까요?

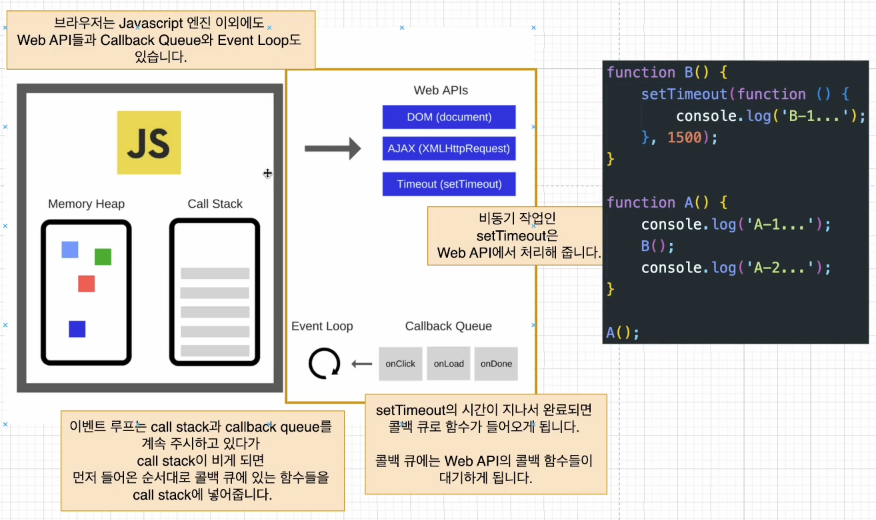
비동기 코드를 작성하기 위해서 자바스크립트 이외의 도움을 받습니다!
위 코드의 setTimeout()도 사실 자바스크립트의 부분이 아닙니다.
브라우저에서 사용을 한다면 브라우저 api 를 사용하는 것이며(window object),
Node에서 사용한다면 Node api를 사용하는 것입니다.(global object)
결국에는 자바스크립트는 비동기처럼 사용할 수 있지만, 도움을 받아서 비동기처럼 사용하는 것입니다.
어떻게 진행되는지 살펴보기
아래에 있는 소스코드가 자바스크립트와 web API 를 사용해서 어떻게 진행되는지 살펴보겠습니다.

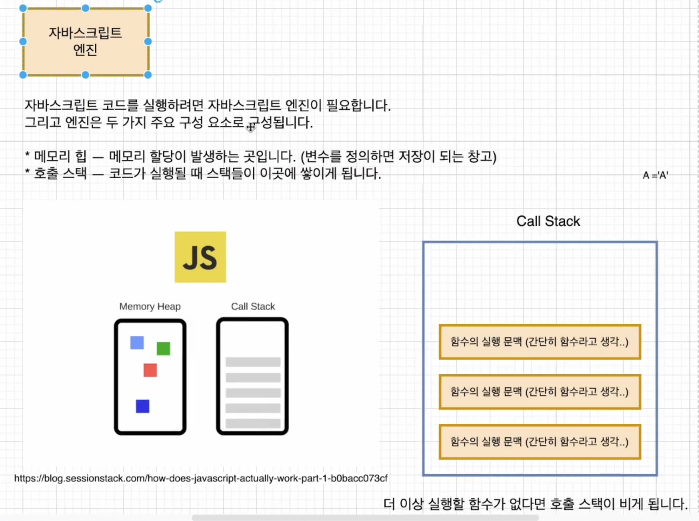
자바스크립트 엔진

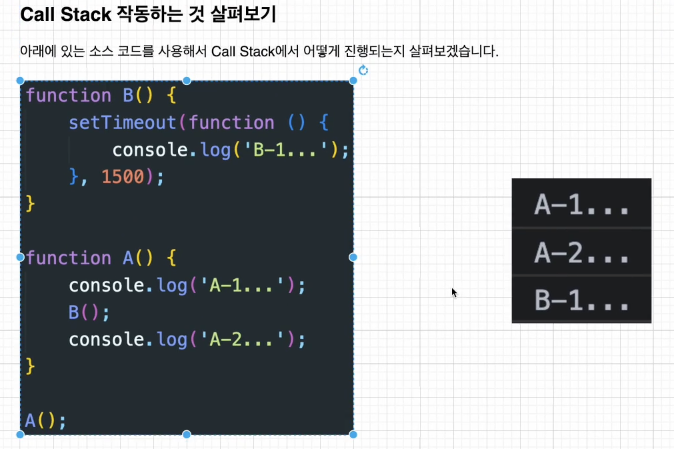
Call Stack 작동 살펴보기

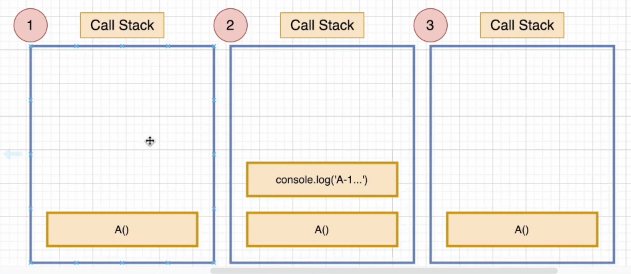
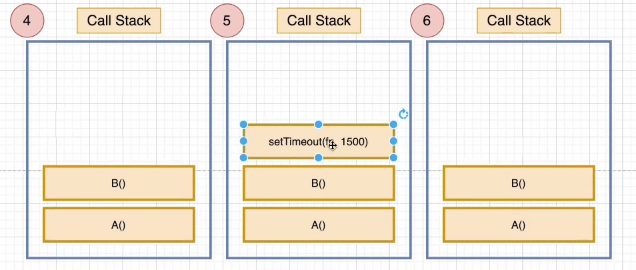
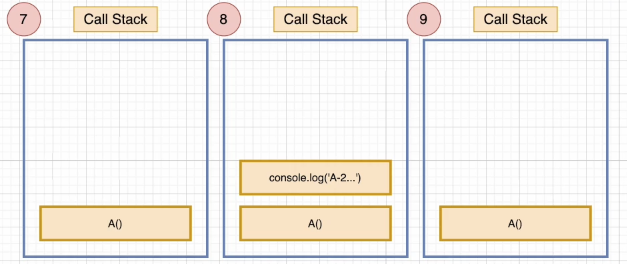
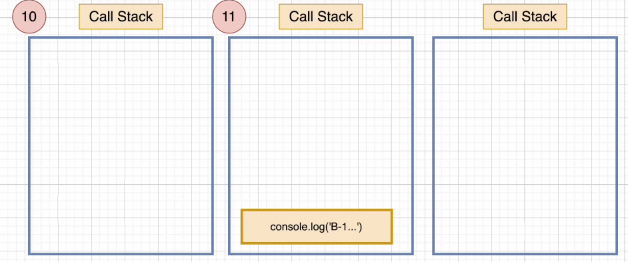
그림으로 보는 코드 진행상황




setTimeout의 함수가 어디로 갔다가 왔는지 살펴보겠습니다.

내부 진행되는 모습을 보여주는 사이트 가보기
https://kamronbekshodmonov.github.io/JELoop-Visualizer/
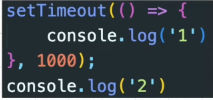
setTimeout의 지연시간이 0 이라면 ?
setTimeout(fn, 0) 이라면 0초 후에 즉시 실행되는 것을 보장할까요?

결론은 아닙니다.
설명
1. console.log('1....'); 이 스택에 쌓입니다.
2. console.log('1....'); 이 출력되고 스택에서 사라집니다.
3. setTimeout(); 이 스택에 쌓이게 됩니다.
4. 직후 사라지고 webAPI에서 해당 비동기 작업을 처리를 해줍니다. 지정된 시간만큼 처리를 마친 후 CallBack Queue에 쌓이게 됩니다.
5. 스택에는 console.log('3...'); 이 쌓이게 됩니다.
6. console.log('3...'); 이 출력되고 스택에서 사라집니다.
7. CallBack Queue에 있던 setTimeout() 메서드가 스택에 쌓이게 됩니다.
8. 그 안에 있던 console.log('2..'); 가 스택에 쌓입니다.
9. console.log('2...');가 실행되며 사라집니다.
10. setTimeout() 메서드도 처리가 완료되어 사라집니다.
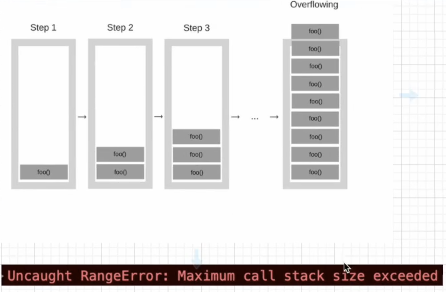
CallStack size exceeded
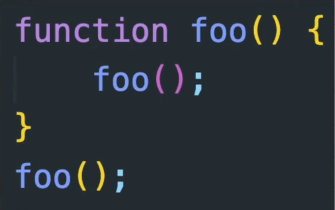
아래와 같이 코드를 작성하면 에러가 나게 됩니다.


'학습 > kakao X goorm 풀스택12회차' 카테고리의 다른 글
| [JavaScript] 구조 분해 할당 (0) | 2024.12.01 |
|---|---|
| [JavaScript] Closure (0) | 2024.11.28 |
| [JavaScript] call, bind, apply (0) | 2024.11.28 |
| [JavaScript] this 키워드 (0) | 2024.11.27 |
| [JavaScript] 이벤트 위임 (Event Delegation) (0) | 2024.11.27 |




