개발자 Saaad
[JavaScript] this 키워드 본문
1. 메소드에서 this 사용 => 해당 객체를 가리킨다(참조한다)

play() 는 audio 객체 안에서 선언되었고, stop() 은 audio 객체 밖에서 선언되었으나 결국 똑같은 말이기 때문에
똑같이 객체 자체가 출력된다.

2. 함수에서 this 사용 => window 객체를 가리킨다.

playAudio() 함수에서 this를 사용하면 window 객체를 가리키는 것을 알 수 있다.

3. constructor 함수에서 this 사용 => 빈 객체를 가리킨다.

호출단에서 부터 살펴보면
const audio = new Audio('a'); 에서 a를 인자로 주어 새로 객체를 생성했기 때문에
this.title = a; 값이 할당 되고, console.log() 에 의해서 객체의 title = 'a'; 이기 때문에
위와 같은 결과가 나온다.
자세히..

위 코드를 실행시키면 어떤 출력값이 나올 것 같은가.
audio 객체는 title, categories 배열을 가지고, displayCategories() 메소드를 가진다.
displayCategories() 메소드는 자기 자신의 categories를 forEach를 통해 순회하며 this.title과 category 들을 출력하게 된다.
category 이건 rock, pop, hiphop 순서로 출력이 될 것인데..
this.title은 어떻게 나올까 ?
출력은 다음과 같다

왜 그럴까 ?
this.categories.forEach(function(category) {}
변수 내에서 메소드를 정의할 때 this를 사용했기 때문에,
여기서 this는 객체 자체를 가리킨다. 즉 title : 'audio', categories : ['rock', 'pop', 'hiphop'] 을 가진 객체이다.
이건 위의 예시에서 1번의 경우에 해당한다.
1. 메소드에서 this 사용 => 해당 객체를 가리킨다(참조한다)
그렇다면 this 안에서 또 this를 선언하면 어떻게 될까
this.categories.forEach(function(category) {
console.log(`title: ${this.title}, category: ${category}`);
})
위 예제의 경우 2번의 경우에 해당한다.
2. 함수에서 this 사용 => window 객체를 가리킨다.
이해가 쉽도록 해보겠습니다.
this.categories.forEach(function(category) {
console.log(`title: ${this.title}, category: ${category}`);
})
배경색을 주어 구분해보았습니다.
결국에는 함수 내부에서 this를 사용한 것이기 때문에, window 객체의 title에 접근하려 한 것입니다.
window는 title을 가지고 있지않으므로 위와 같이 "undefined"가 출력되었습니다.
그렇다면 이번에는 위 코드에서 함수가 this에 대해서 참조를 하게하고 싶으면 어떻게 하면 될까요?
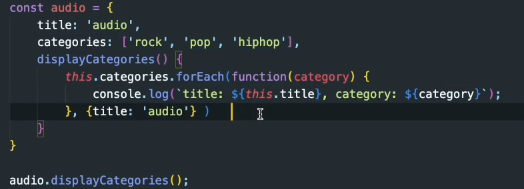
case 1: 두 번째 인자로메소드에서 직접 값을 할당

위 사진과 같이 {title : 'audio'} 를 추가하면 됩니다.
그러면 더이상 window 객체의 title을 들여다보지 않고, 객체 자신의 title 값에 접근하게 됩니다.
case2 : 두 번째 인자로 this 할당

두 번째 인자로 this를 주면 메소드 내에서 this를 이용해 참조하는 격이기 때문에 audio 객체의 title에 접근할 수 있습니다.
1번 방법과 마찬가지입니다.
case3 : 화살표 함수

위와 같은 경우 메소드 내에서 함수를 화살표 함수로 변경해보았는데요.
이 경우 화살표 함수는 this가 항상 상위 스코프의 this를 가리키게 됩니다.
따라서 화살표 함수의 this는 객체 자체를 가리키게 되겠네요.
'학습 > kakao X goorm 풀스택12회차' 카테고리의 다른 글
| [JavaScript] 이벤트 루프(Event Loop) (0) | 2024.11.28 |
|---|---|
| [JavaScript] call, bind, apply (0) | 2024.11.28 |
| [JavaScript] 이벤트 위임 (Event Delegation) (0) | 2024.11.27 |
| [JavaScript] 이벤트 캡처링 (Event Capturing) (0) | 2024.11.27 |
| [JavaScript] 이벤트 버블링 (Event Bubbling) (0) | 2024.11.27 |




