개발자 Saaad
[CSS]Float, Clear CSS 속성 본문
Float CSS?
float CSS속성은 컨테이너의 왼쪽 또는 오른쪽에 요소를 배치하여 텍스트 및 인라인 요소가 주위를 둘러쌀 수 있도록 합니다.
요소는 페이지의 정상적인 흐름에서 제거되지만 여전히 흐름의 일부로 남아 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
.container {
width: 300px;
border: 3px solid lightblue;
}
.container img {
float: right;
width: 100px;
height: 100px;
margin: 5px;
padding: 5px;
border: 2px solid lightpink;
}
</style>
</head>
<body>
<div class="container">
<img src="./picture.jpeg" >
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
</body>
</html>


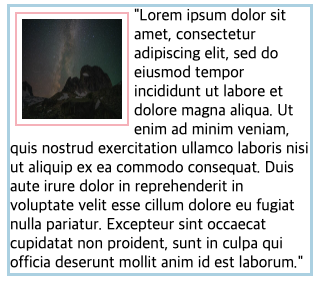
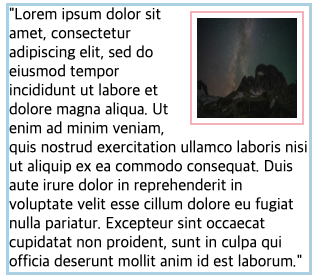
위 두개 이미지처럼 삽입된 이미지가 왼쪽 또는 오른쪽에 흐름에 맞게 자연스럽게 배치된 것을 확인할 수 있다.
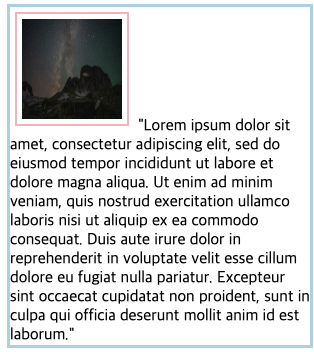
float 속성을 주지 않으면 어떻게 될까?

텍스트의 흐름과 상관없이 블록형식으로 자리를 차지하게 되어 인라인형식으로 자연스럽게 배치되지 않게 된다.
Clear CSS?
clear CSS는 위에서 다뤘던 float 속성의 영향을 받지 않도록 합니다.
float 속성을 사용하고 블록 형식으로 다음 라인에 요소를 배치하길 원할 때 clear CSS를 이용할 수 있습니다.
clear 속성은 float 요소 옆에 있는 요소에 어떤 일이 발생해야 하는지 지정합니다.
clear 속성의 값
- none : 요소가 왼쪽 또는 오른쪽 부동 요소 아래로 푸시되지 않습니다. 기본값
- left : 요소가 왼쪽 부동 요소 아래로 푸시됩니다.
- right : 요소가 오른쪽 부동 요소 아래로 푸시됩니다.
- both : 요소가 왼쪽 및 오른쪽 부동 요소 아래로 푸시됩니다.
- inherit : 요소는 부모로부터 clear 값을 상속합니다.
예시를 들어보겠습니다.
clear를 사용하지 않은 float사용 예시와 clear를 사용해 float 속성을 무시하고 다음 라인에 배치되도록 해보겠습니다.
CSS
<style>
.div1 {
float : left;
padding: 10px;
border: 3px solid lightblue;
}
.div2 {
padding: 10px;
border: 3px solid lightcoral;
}
.div3 {
float: left;
padding: 10px;
border: 3px solid green;
}
.div4 {
padding: 10px;
border: 3px solid red;
clear: left;
}
</style>div1 : float 값을 left를 주고 적절히 padding과 border값을 주어 구분하기 편하도록 하였습니다.
div2 : 긴 문장을 삽입할 태그로 적절히 padding과 border값을 주었습니다.
-----
div3 : div1과 똑같은 스타일입니다
div4 : div2 속성에 clear : left; 를 추가했습니다.
HTML 코드
<h2>Without Clear </h2>
<div class="div1">div1</div>
<div class="div2">div2
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
<h2>With Clear </h2>
<div class="div3">div3</div>
<div class="div4">div4
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
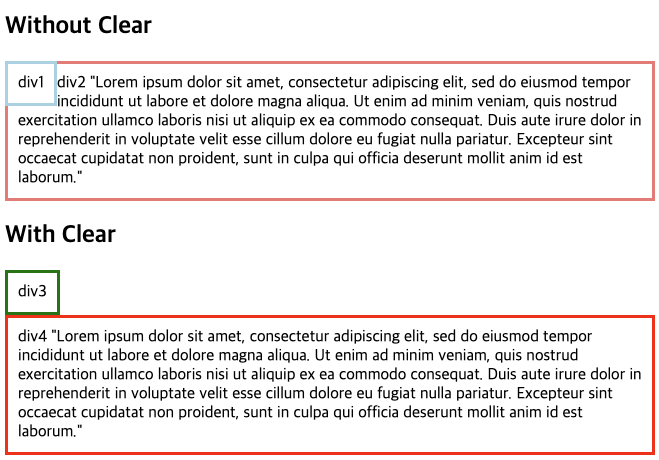
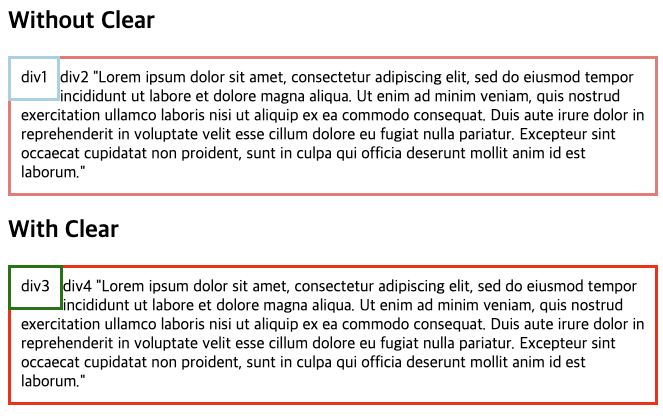
결과를 살펴보겠습니다.

위 결과를 보면 div1은 float속성에 의해 두 요소가 inline 하게 자연스럽게 배치되어 있는 모습을 확인할 수 있습니다.
근데 div3과 div4는 block 요소처럼 바로 아래에 배치된 것을 확인할 수 있습니다.
div3에 float: left; 값을 주었지만, div4에서 clear: left; 값을 주어 바로 이전 float의 부동요소인 왼쪽 요소 아래에 배치된 것입니다.
유의할 점은 바로 앞 float속성이 left 면 clear도 left, float속성이 right면 clear값도 right를 주어야한다는 점입니다.
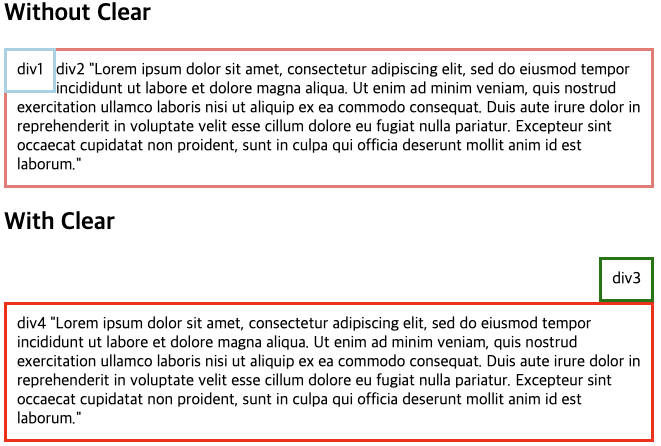
한번 float는 left 일때 clear를 right를 주어보겠습니다.

div1, div2 코드블럭이랑 다를게 없이 똑같이 배치된 것을 볼 수 있습니다.
div3은 float: left; 를 통해 흐름의 왼쪽에 배치되도록 하였고,
div4는 clear: right; 를 통해 오른쪽에 흐름에서 고정되어있어야할 어떤 것에 대해 그 아래 배치되게 하도록 하는 것인데
float: right; 속성을 가진 요소가 바로 위에 없기 때문에 위와 같은 결과가 나오게 됐습니다.
그럼 마지막으로 둘다 right값을 줘보겠습니다.

float: right을 통해 오른쪽 부동요소가 생기자, clear: right; 도 정상적으로 작동하여 block 형태로 바로 아래 쌓인 모습입니다.
Float CSS와 Clear CSS를 알아봤습니다. 감사합니다
'학습 > kakao X goorm 풀스택12회차' 카테고리의 다른 글
| [CSS]Flexbox 관련 CSS (중요) (0) | 2024.11.18 |
|---|---|
| [CSS]Transform, Animation 사용방법 (0) | 2024.11.18 |
| [HTML,CSS]HTML 문서에 CSS를 적용하는 3가지 방법과 우선순위 (1) | 2024.11.17 |
| [HTML]HTML 문서의 구조 정리 (0) | 2024.11.17 |
| [HTML]HTML(Hyper Text Markup Language) 개념 및 구성요소 (0) | 2024.11.17 |

