개발자 Saaad
[HTML]HTML(Hyper Text Markup Language) 개념 및 구성요소 본문
HTML 구성 요소
태그(tag)
- 웹 문서를 구성하는 명령어
- 꺽쇠 안에 들어있는 정보를 정의하는 형식
- 요소의 일부로 시작, 종료 태그 두 종류
- 종료 태그가 없는 <br /> <hr /> 같은 태그가 있다
<br /> : 한 줄 띄어쓰기
<hr /> : 구분 선을 그어줌
요소(Element)
1. 빈 요소 (Empty Element) : <br /> , <hr /> 과 같은 빈 요소
2. 블록 요소(Block Element) : h1~ h6, div, list, p ...
- 블록 요소는 다른 블록 요소를 포함할 수 있다
- 블록 요소는 인라인 요소를 포함할 수 있다.
- * 블록 요소는 이후에 블록요소를 사용할 경우 아랫줄에 나타나게 된다.
- * margin과 padding 값을 가질 수 있다.
3. 인라인 요소(Inline Element) : a, span, strong ...
- 인라인 요소는 블록 요소 안에 포함되어있다.
- 인라인 요소는 다른 인라인 요소를 포함할 수 있다.
- *인라인 요소는 블록 요소를 포함할 수 없다.
- *인라인 요소는 margin과 padding 값을 가질 수 없다.
- 인라인 요소는 다음 요소가 같은 줄에 나타난다.
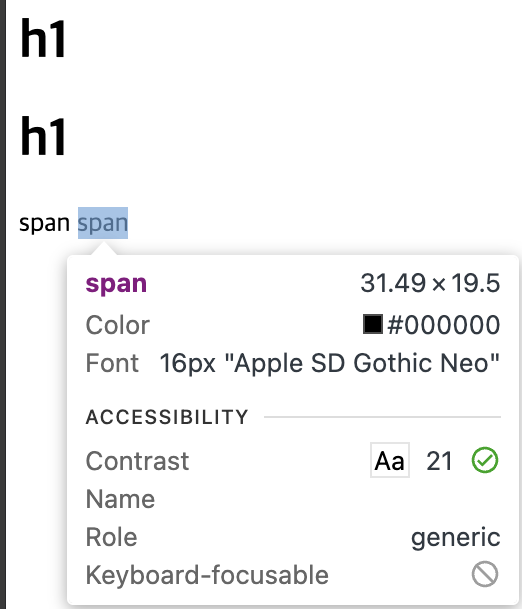
<h1 style="width:20px;">h1</h1>
<h1>h1</h1>
<span style="width:15px">span</span>
<span>span</span>위 예시는 블록 요소인 h1 태그와 인라인 요소인 span태그를 비교하는 간단한 코드이다.
h1태그에는 style 속성을 통해 디자인을 이용할 수 있지만,
span태그에는 style 속성을 사용하나 안하나 같은 결과가 나오는 것을 아래를 보면 알 수 있다.




근데 인라인요소를 블록요소처럼 바꿀 수 있는 방법이 있다.
<span style="display:block;">span</span>
<span>span2</span>위와 같이 display:block; 속성을 주면 인라인 요소를 블록요소와 같이 사용할 수 있게 된다.
첫 글을 작성하면서 느낀점은 ..
HTML삽입 예시를 보여주는 에디터 기능이 맘에 안든다..
'학습 > kakao X goorm 풀스택12회차' 카테고리의 다른 글
| [CSS]Flexbox 관련 CSS (중요) (0) | 2024.11.18 |
|---|---|
| [CSS]Transform, Animation 사용방법 (0) | 2024.11.18 |
| [CSS]Float, Clear CSS 속성 (0) | 2024.11.18 |
| [HTML,CSS]HTML 문서에 CSS를 적용하는 3가지 방법과 우선순위 (1) | 2024.11.17 |
| [HTML]HTML 문서의 구조 정리 (0) | 2024.11.17 |

